自作プラグイン/slider
2021-07-28 (水) 17:25:13
 |
目次
[表示]
より操作しやすいswiperプラグインを作成しました。
スライダー (カルーセル) 作成プラグイン
| slider.inc.php | |
|---|---|
| 製作者 | kanateko |
| ライセンス | GPLv3 |
| バージョン | 1.2.2 |
| 動作確認 | PukiWiki 1.5.3 - 1.5.4 |
| 最終更新 | 2022-07-07 |
slickを利用したスライダー作成プラグイン。画像のみ表示可能だったslideshowプラグインの改良版。
マルチライン部分で指定した範囲を任意の位置で切り分けてスライド化する。また、cardプラグインやgalleryプラグインをスライド (カルーセル) 化することも可能。
- このプラグインでできること
- 指定範囲を任意の位置で切り分けてスライド化する
- 複数設置可能
- 切り分け用のタグは変更可
- スライダー (slick) の設定を細かく変更可能 (後述)
- レスポンシブ設定もあり
- cardプラグインやgalleryプラグインのスライド (カルーセル) 化
- 両プラグインを別途導入する必要あり
- スライダーにクラス名を追加可能
- 指定範囲を任意の位置で切り分けてスライド化する
ダウンロード
最新: GitHub
| 日付 | バージョン | 備考 |
|---|---|---|
| 2022-07-07 | 1.2.2 | galleryプラグインのバージョンアップに対応 |
| 2021-07-28 | 1.2.1 | cardプラグインのバージョンアップに対応 |
| 2021-06-29 | 1.2.0 | クラス名を自由に追加できる機能を追加 |
| 1.1.0 | cardプラグインやgalleryプラグインとの連携機能を追加 | |
| 2021-06-28 | 1.0.0 | 初版作成 |
セットアップ
- ダウンロードした「slider.inc.php」をpluginフォルダに入れる。
- slick公式からslickをダウンロードする。
- ファイルを解凍し、中にある「slick」フォルダをskinフォルダに入れる。
- jQueryを使うので、pukiwiki.skin.phpの<head>~</head>の間に以下の内容を追加する。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> - pukiwiki.ini.phpでマルチラインプラグインを許可する。
define('PKWKEXP_DISABLE_MULTILINE_PLUGIN_HACK', 0); // 1 = Disabled
一部のオプションを動作させるためにはcardプラグインやgalleryプラグインの導入が必要になります。
プラグイン設定
- PLUGIN_SLIDER_SPLIT_TAG
- スライドを分割するためのタグ。デフォルトは "#-"
- PLUGIN_SLIDER_JSON_ENCODE_OPTIONS
- json_encode関数用のオプション
- PLUGIN_SLIDER_BREAKPOINT
- slickのレスポンシブ設定用のブレークポイント。デフォルトは768px
使用方法
#slider([オプション]){{
スライド 1
#-
スライド 2
#-
スライド 3
︙
}}
オプション (slick関連)
各オプションに関する実際の動作はslick公式ドキュメントなどを参照。
オプションを指定する際に型を間違えると (string型以外) エラーが表示されるので注意。
- bool: true か false
- int: 数字のみ
- string: 文字列
| オプション | 動作 | 型 | デフォルト | 設定例 | 備考 |
|---|---|---|---|---|---|
| adaptiveHeight | スライドの高さを可変にする | bool | false | adaptiveHeight=true | |
| arrows | 左右の矢印の表示する | bool | true | arrows=false | スマホ表示だと自動で非表示になる |
| autoplay | 自動でスライドさせる | bool | false | autoplay=true | |
| autoplaySpeed | 自動でスライドさせるまでの秒数 (ms) | int | 3000 | autoplaySpeed=5000 | 0にしてcssEaseをlinearにするとスライドし続ける |
| centerMode | 中央表示モードにする | bool | false | centerMode=true | スマホ表示だと自動でオンになる |
| centerPadding | 左右のスライドをどれくらい画面に表示するか | string | 50px | centerPadding=20% | 単位は色々使える |
| cssEase | スライドアニメーションに緩急をつける (イージング) | string | ease | cssEase=linear | ease=緩急あり, linear=緩急なし, その他ease-inやease-outなど |
| dots | スライド下のナビゲーションドットを表示する | bool | true | dots=false | |
| infinite | スライドをループさせる | bool | true | infinite=false | |
| lazyLoad | 画像の遅延読み込み | string | progressive | lazyLoad=ondemand | |
| pauseOnFocus | スライドをインタラクトした際に自動再生を停止する | bool | true | pauseOnFocus=false | |
| pauseOnHover | スライドをマウスホバーした際に自動再生を停止する | bool | true | pauseOnHover=false | |
| slidesToShow | 一度に表示するスライド数 | int | 1 | slidesToShow=2 | スライド枚数以上に設定すると正しく動作しない |
| slidesToScroll | 一度にスライドする枚数 | int | 1 | slidesToScroll=2 | slidesToShowより多く設定されている場合、slidesToShowが自動的に同じ値になる |
| speed | スライドアニメーションの速度 (ms) | int | 500 | speed=1000 | |
| variableWidth | スライドの幅を可変にする | bool | false | variableWidth=true | cardやgalleryとの連携時は自動的にオンになる |
| vertical | スライドの方向を縦にする | bool | false | vertical=true | この設定だけだとスワイプ操作が横のままになる |
| verticalSwiping | スワイプの方向を縦にする | bool | false | verticalSwiping=true | |
| waitForAnimate | スライドアニメーションが終わるまで操作を受け付けない | bool | true | waitForAnimate=false |
その他のオプション
- card
- cardプラグインをスライド表示する場合に指定する
- gallery
- galleryプラグインをスライド表示する場合に指定する
- class=クラス名
- スライダーにクラス名を追加する
使用例
様々なオプションを指定した際の挙動を確認したい場合はslick公式を見たほうが早いと思われる。
ベーシック
各スライドには文字や画像、表など何でも含めることができる。
#slider{{
CENTER:&size(100){あ};
#-
CENTER:&size(100){い};
#-
CENTER:&size(100){う};
#-
CENTER:&size(100){え};
#-
CENTER:&size(100){お};
}}
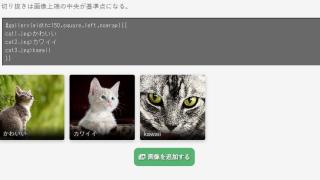
オプションを指定してみる
オプションはカンマで区切って指定する
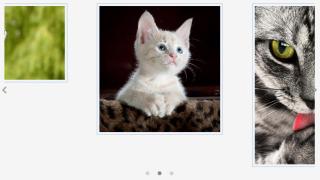
#slider(centerMode=true,centerPadding=25%,speed=1000,autoplay=true,autoplaySpeed=3000){{
#ref(cat1.jpg,center,wrap)
#-
#ref(cat2.jpg,center,wrap)
#-
#ref(cat3.jpg,center,wrap)
}}
他のプラグインとの連携
マルチライン部分に対象のプラグインを含んだ状態でオプションを設定することで連携が可能となる。
cardプラグイン
よく見るカルーセルっぽいのを作れる。
#slider(card,autoplay=true,autoplaySpeed=3000,speed=1000,slidesToScroll=4){{{
#card(4,base){{
#taglist(自作)
}}
}}}
galleryプラグイン
一覧画像をスライド表示する。
#slider(gallery){{{
#gallery(square,nowrap){{
Borderlands 3/1.jpg>Borderlands 3
Back 4 Blood/top.jpg>Back 4 Blood
Gunfire Reborn/top.jpg>Gunfire Reborn
Outriders/top.jpg>Outriders
}}
}}}
追加したい機能など
- このプラグインのアップデートは終了して新しいスライダープラグインを作る予定。
コメント
コメントはありません。 コメント/自作プラグイン/slider