自作プラグイン/flex
2024-07-06 (土) 14:36:06
 |
目次
[表示]
flexboxレイアウト化プラグイン
| flex.inc.php | |
|---|---|
| 製作者 | kanateko |
| ライセンス | GPLv3 |
| バージョン | 1.4.0 |
| 動作確認 | PukiWiki 1.5.3 - 1.5.4 |
| 最終更新 | 2023-03-17 |
指定した範囲をタグで区切って横並びに表示するプラグイン。要素がページ幅を超える場合は自動的に折り返して表示する。名前の通りCSS3から導入されたFlexible Box Layout Moduleを利用する。
もともとstyleプラグインを使って"flex"クラスを付与することでこのようなレイアウトを実現していたが、その機能を1つのプラグインとして独立させたものになる。
- このプラグインでできること
- 指定した範囲を区切って横並びに表示する
- 要素の並べ方を色々と指定可能
- その他見た目を変えるオプションあり
ダウンロード
最新: GitHub
| 日付 | バージョン | 備考 |
|---|---|---|
| 2023-03-17 | 1.4.0 |
|
| 2022-07-31 | 1.3.0 |
|
| 2022-04-13 | 1.2.0 |
|
| 2021-07-11 | 1.1.0 |
|
| 2021-07-03 | 1.0.0 |
|
※配布版に以下の機能は含まれない。
- menu, menu-square, auto
セットアップ
- ダウンロードした「plugin-flex」の中身 (skinフォルダとpluginフォルダ) をPukiWikiのディレクトリに放り込む。
- PukiWikiの設定でマルチラインプラグインを許可する。
pukiwiki.ini.phpの56行目define('PKWKEXP_DISABLE_MULTILINE_PLUGIN_HACK', 0); // 1 = Disabled
プラグイン設定
- (PluginFlexクラス) SPLIT_TAG
- 要素を分割するためのタグ。デフォルトは"#-"
使用方法
#flex([オプション]){{
要素1
#-
要素2
#-
︙
}}
要素は "#-" で区切る。
オプション
要素の整列方法
CSSの "justify-content" 準拠。デフォルトはcenter。
- flex-start, start, left
- 要素を左に寄せる
- flex-end, end, right
- 要素を右に寄せる
- center
- 要素を中央に寄せる
- space-around
- 要素同士の間を均等に取り、両端には余白を持たせない
- space-between
- 要素同士の間を均等に取り、両端にはその半分の余白を持たせる
- space-evenly
- 要素同士の幅を均等に取り、両端にも同じだけの余白を持たせる
その他
- <数字>[px, %, em, etc...]
- 要素の幅を固定する。単位がない場合はpx扱いになる
- nowrap
- 要素を折り返さない。"flex-wrap: nowrap"に該当
- nogap
- 要素間の余白を無くす。整列方法がspace-...系だとページ幅によっては自動的に余白が生まれる
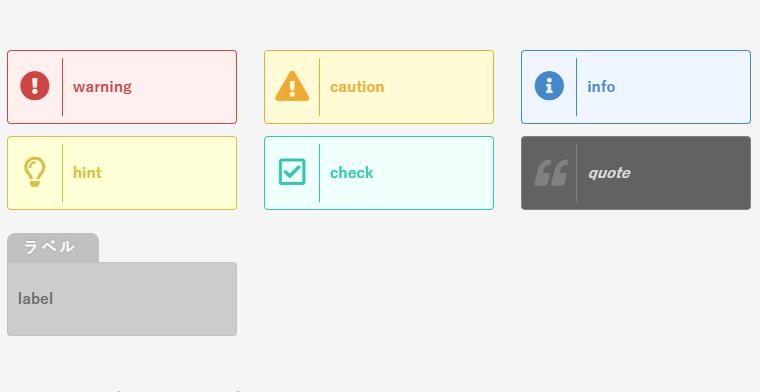
- border
- 要素を枠で囲う
- menu
- アイコンメニュー用の装飾を施す
- menu-square
- menuの画像切り抜き有りバージョン。1:1で切り抜く
- auto
- 要素の区切りをタグではなく、マルチライン部分の記述に依存させる。styleプラグインとの置き換え用
- class=<クラス名>
- 指定したクラスを追加する
使用例
わかりやすいようにすべてborderを付けている。
全て開く
整列方法の違い
要素の幅を固定する
要素を折り返さない
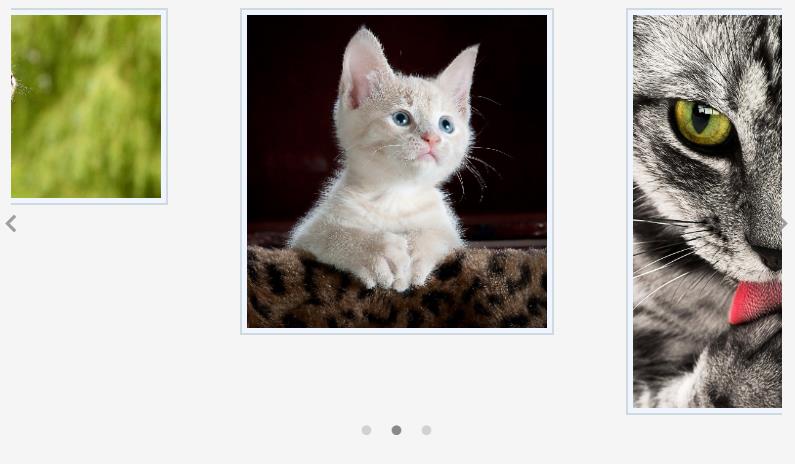
横スクロールを可能にする
要素間の余白をなくす
要素を枠で囲う
アイコンメニュー用の装飾
要素の区切りを自動で判別する
追加したい機能
- 特になし
コメント
最新の10件を表示しています。 コメントページを参照