自作プラグイン/gallery
2024-09-09 (月) 14:41:10
 |
画像のギャラリー表示プラグイン
| gallery.inc.php | |
|---|---|
| 製作者 | kanateko |
| ライセンス | GPLv3 |
| バージョン | 2.8 |
| 動作確認 | PukiWiki 1.5.3 - 1.5.4 |
| 最終更新 | 2024-09-09 |
photoswipeを使って画像ギャラリーを作成するプラグイン。添付した画像を任意の数並べ、クリックorタップでグループごとにモーダルウィンドウでスライド表示する。
手動で表示する画像やキャプションを設定できる他、すべての添付ファイルを自動で表示することもできる。オプションで指定すればソートや検索といった機能も使用可能。
- キャプション付きでサムネイルを一覧表示する
- 様々なオプションを指定可能
- キャプションの表示/非表示
- 追加ボタンの表示/非表示
- サムネイルのサイズ
- サムネイルのクロップ
- サムネイルの配置 (justify-content準拠)
- 折り返しの有無
- 追加画像の挿入位置
- ソート & 検索
- 参照ページの一括指定
- すべてのファイルを自動でギャラリー化することも可能
- クリックorタップで拡大 & スライドショー
- スワイプやピンチなどスマホ操作に対応
- ファイル名やキャプションを画面下に表示する
- 編集無しでキャプション付きの画像を追加可能
- 凍結・編集制限付きの場合は追加不可
ダウンロード
最新: GitHub
| 日付 | バージョン | 備考 |
|---|---|---|
| 2024-09-09 | 2.8 |
|
| 2023-06-10 | 2.7 |
|
| 2023-05-27 | 2.6 |
|
| 2023-05-24 | 2.5 |
|
| 2022-11-16 | 2.4 |
|
| 2.3 |
| |
| 2022-07-09 | 2.2 |
|
| 2022-07-09 | 2.1 |
|
| 2022-07-08 | 2.0 |
|
| 2022-05-18 | 1.8 |
|
| 2021-09-29 | 1.7 |
|
| 2021-07-26 | 1.6 |
|
| 2021-07-11 | 1.5 |
|
| 2021-07-01 | 1.4 |
|
| 2021-06-22 | 1.3 |
|
| 1.2 |
| |
| 2021-06-21 | 1.1 |
|
| 2021-06-20 | 1.0 |
|
| 2021-06-19 | 0.7 |
|
| 2021-06-18 | 0.6 |
|
| 2021-06-17 | 0.5 |
|
| 0.2 |
| |
| 2021-06-16 | 0.1 | 初版作成 |
セットアップ
- GitHubにある「plugin-gallery」フォルダをダウンロードし、中身 (skinフォルダとpluginフォルダ) をそのままpukiwikiのディレクトリに放り込む。
- PukiWikiの設定でマルチラインプラグインを許可する。
pukiwiki.ini.phpの56行目define('PKWKEXP_DISABLE_MULTILINE_PLUGIN_HACK', 0); // 1 = Disabled
プラグイン設定
| グローバル (PLUGIN_GALLERY_~) | 型 | 初期値 | 説明 |
|---|---|---|---|
| PSWP_CORE | string | 'https://unpkg.com/photoswipe/dist/photoswipe.esm.min.js' | Photoswipeの必要ファイル(CDN経由) ローカルに保存して使用する場合は要書き換え |
| PSWP_LIGHTBOX | string | 'https://unpkg.com/photoswipe/dist/photoswipe-lightbox.esm.min.js' | |
| PSWP_CSS | string | 'https://unpkg.com/photoswipe/dist/photoswipe.css' | |
| SORT_JS | string | 'https://cdnjs.cloudflare.com/ajax/libs/list.js/2.3.1/list.min.js' | ソート用のライブラリ |
| CSS | string | SKIN_DIR . 'css/gallery.css' | PukiWiki用CSS |
| SEPARATOR | string | '>' | 画像とキャプションのセパレータ |
| AVAILABLE_FORMATS | string | '/[1-3] or 18/' | 対応するフォーマット (参考) |
| GalleryActionクラス | |||
| MAX_FILESIZE | int | 1024 | ファイルサイズの最大 (キロバイト) |
使用方法
#gallery([オプション]){{
ファイル名>キャプション
︙
}}
キャプションやマルチライン部分は省略可。
後々画像を追加する予定で設置しておくだけなら#galleryのみでOK。
- height = < サイズ指定 >
- サムネイルの高さを指定する (px, %, vh, etc...) 。単位がない場合はpx扱いになる。
指定しない場合は自動的に180pxになる。 - width = < サイズ指定 >
- サムネイルの幅を指定する (px, %, vw, etc...) 。単位がない場合はpx扱いになる。
指定しない場合は自動的に高さに合わせて計算される。 - noadd
- 画像追加ボタンを非表示にする。
- nobreak
- サムネイルの折り返しを無効にする。
- nocap
- キャプションを非表示にする。
- nowrap
- サムネイルの縁取りを無くす。
- < justify-contentの値 >
- サムネイルの配置を変更する。
指定しない場合は中央揃えになる。
left / start / flex-start: 左詰め
right / end / flex-end: 右詰め
center: 中央揃え
space-around / space-between / space-evenly: 中央揃え + 余白調整 - square / circle
- サムネイルを正方形/円に切り抜いて表示する。
circleの場合キャプションは強制的に非表示になる。 - bottom / top
- フォームから追加した画像の挿入位置を指定する。
指定しない場合は下に追加される。 - all
- ページに添付されているすべての画像を自動でギャラリーに追加する。
キャプションにはファイル名と投稿日時が表示される。 - sort
- ソート用のボタンと検索用のフォームを表示する。
ファイル名とキャプション、投稿日時でソート可能。 - page = < ページ名 >
- 画像の参照先ページを指定する。
- gap = < 数字 > [ 単位 ] New!
- サムネイル間の余白の幅を指定する。単位がない場合はpx扱い。
※元のサイズを超える幅や高さは指定できない。超えている場合は元のサイズで表示される。
※サイズの % 指定は個々の画像の元サイズに対する割合。
使用例
初期状態 (追加ボタンのみ)
#gallery
画像の追加
他のページに添付してある画像を表示する場合は "ページ名/ファイル名" (refプラグインなどと同じ) で記述すればOK。
キャプションにはPukiWiki記法が使える。ただし反映されるのは拡大表示時のキャプションのみ。
#gallery{{
cat1.jpg>かわいい
cat2.jpg>カ&br;ワ&br;イ&br;イ
cat3.jpg>&color(tomato){kawaii};
}}
横幅指定
横幅を指定すると、高さが比率を保ったまま自動的に変わるようになる。
#gallery(width=150){{
cat1.jpg>かわいい
cat2.jpg>カワイイ
cat3.jpg>kawaii
}}
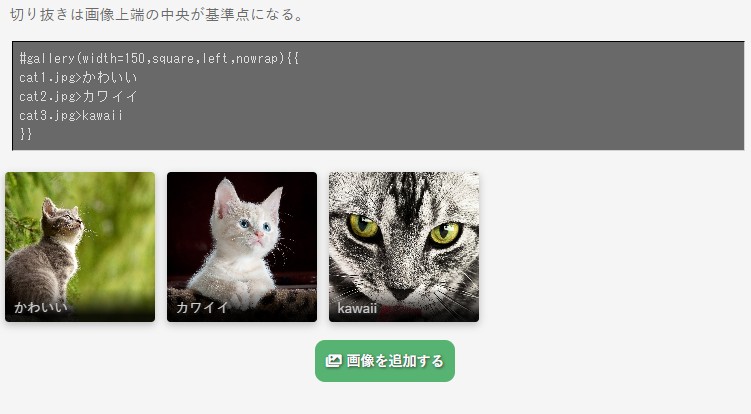
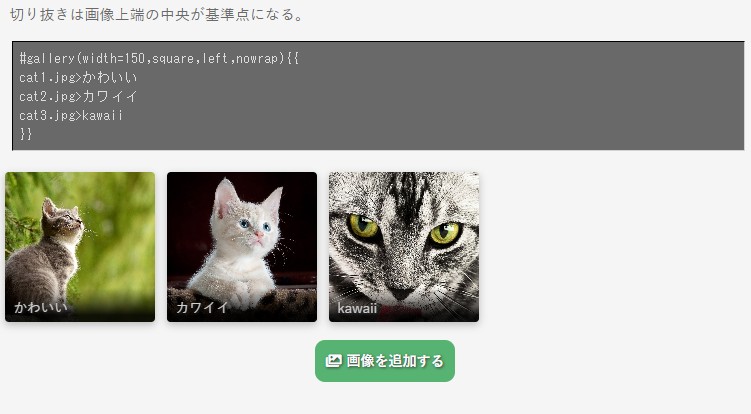
横幅指定 + 切り抜き (正方形) + 左寄せ + 縁無し
切り抜きは画像の中央が基準点になる。
#gallery(width=10vw,square,left,nowrap){{
cat1.jpg>かわいい
cat2.jpg>カワイイ
cat3.jpg>kawaii
}}
横幅指定 + 切り抜き (円) + 追加ボタンなし + 折り返しなし
円の切り抜きを指定するとキャプションが非表示になる。
#gallery(width=200,circle,noadd,nobreak){{
cat1.jpg>かわいい
cat2.jpg>カワイイ
cat3.jpg>kawaii
︙
}}
自動追加 + ソート&検索
#gallery(all,sort)
ファイル名
キャプション
投稿日時
追加したい機能
他のページの添付画像使えるようにするv0.2で実装一覧表示時の画像の横幅指定v0.2で実装画像追加機能v0.5で実装添付ファイルの厳正な制限v0.7で実装デザインの調整v1.0で一旦完了画像の追加位置 (上下) の変更v2.2で実装
備考
- 2022年3月末にphotoswipeのメジャーアップデートがあり、対応させるにはプラグインの処理を大幅に変える必要があったため、この機会にと全面改修を行った (v2.0) 。v2.0の動作にはPHP7.4以上が必要になる。7.3以前は去年でサポート切れているしいいかなと・・・。古いバージョンで動作させる場合、null合体代入演算子 (??=) をnull合体演算子やエルビス演算子に置き換えたり、戻り値の型宣言を削除すれば動くと思われる。
- photoswipe v5 からキャプションのサポートが無くなってしまったので、UI要素追加機能で補っている。最初はDynamic Caption Pluginを使う方向で作っていたが、必要ファイルがごちゃごちゃしてきたため最終的には見送りに。見た目的には上記プラグインを組み込んだ方が v4 以前に近くなる。
コメント
最新の10件を表示しています。 コメントページを参照