自作プラグイン/card
ブログカード風リンク作成プラグイン
| card.inc.php | |
|---|---|
| 製作者 | kanateko |
| ライセンス | GPLv3 |
| バージョン | 3.3 |
| 動作確認 | PukiWiki 1.5.3 - 1.5.4 |
| 最終更新 | 2022-06-01 |
指定範囲の内部リンクを全てブログカード風のリンクに置き換える事ができる。#lsや#recentなどページを一覧表示するタイプのプラグインと組み合わせることで、ブログのエントリーページ (記事一覧) のようなページを作ることができる。カードの表示は横型と縦型があり、指定したカラム数によってこれらが切り替わる。
本プラグインにはキャッシュ機能があり、2回目以降の表示は高速化される。また、Wiki上から各ページのキャッシュを管理できる機能もある。
このプラグインでできること
- 指定範囲内にあるリンクを全てブログカード風に変換する。
- 変換したカードを指定したカラム数で表示する。 (1~6)
- 縦型と横型を切り替えるカラム数の閾値を設定可能。
- ページ名もしくはベースネームを表示する。
- 自動でサムネイルを作成・表示する。
- ページの一番最初にある画像を使ってサムネイルを作成する。
- 画像がなければデフォルトに設定した画像を使用する。
- 設定でサムネイル作成の可否を選べる。
- ページの一番最初にある画像を使ってサムネイルを作成する。
- 本文の抜粋や最終更新日時を表示する (スニペット) 。
- オプションで指定した見出しや見出しの一覧も表示可能。New!
- 抜粋や日時は非表示にすることも可能。New!
- 各ページごとにキャッシュを作成し、表示を高速化する。New!
- リンク先ページが更新された場合はキャッシュも更新する。New!
- Wiki上でキャッシュの管理が可能。New!
- キャッシュの一覧表示。New!
- 各キャッシュ内容の詳細表示。New!
- キャッシュの削除。New!
- カードの配置方法・表示位置を変えられる。New!
- コンテナにスタイルやクラスを追加できる。New!
- レスポンシブ対応。
ダウンロード
最新: GitHub
| 日付 | バージョン | 備考 |
|---|---|---|
| 2022-06-01 | 3.3 |
|
| 2022-05-28 | 3.2 |
|
| 3.1 |
| |
| 2022-05-27 | 3.0 |
|
| 2021-10-04 | 2.3 |
|
| 2021-08-23 | 2.2 |
|
| 2021-08-04 | 2.1 |
|
| 2021-07-28 | 2.0 |
|
| 2021-07-26 | 1.5 |
|
| 2021-06-29 | 1.4 |
|
| 2021-06-20 | 1.3 |
|
| 2021-04-07 | 1.2 |
|
| 2021-04-04 | 1.1 |
|
| 2021-04-01 | 1.0 |
|
| 2021-03-31 | 0.6 |
|
| 2021-03-30 | 0.2 |
|
セットアップ
- GitHubから「plugin-card」フォルダをダウンロードし、中にはいっている「plugin」と「image」フォルダをPukiWikiのフォルダに入れる。必要に応じて「image」の中にある「eyecatch.jpg*1」を置き換える。
- 「skin」フォルダ内の「card.css」の内容をpukiwiki.cssに追加する。
- PukiWikiの設定でマルチラインプラグインを許可する。
pukiwiki.ini.phpの56行目
define('PKWKEXP_DISABLE_MULTILINE_PLUGIN_HACK', 0); // 1 = Disabled
- 配置の見本
- ┣ image
┃ ┗ eyecatch.jpg
┣ skin
┃ ┗ pukiwiki.css ← card.cssの内容を追加
┗ plugin
┣ card.inc.php
┗ resize.php
プラグイン設定
| 定数 (PLUGIN_CARD_~) | 型 | 初期値 | 説明 |
|---|---|---|---|
| DEFAULT_COLUMN | int | 1 | デフォルトのカラム数 |
| CHANGE_LAYOUT_THRESHHOLD | int | 3 | レイアウトを切り替えるカラム数の閾値 |
| HIDE_SNIPPET_THRESHOLD | int | 4 | スニペットを非表示にするカラム数の閾値 |
| CONTAINER_WIDTH | string | '768px' | コンテナの幅をデフォルトで設定する null = 幅を固定しない |
| USE_CACHE | bool | true | 各ページの情報をキャッシュする |
| CACHE_ADMIN_ONLY | bool | false | キャッシュの閲覧を管理者のみに許可する |
| CACHE_PRETTY | bool | false | キャッシュを読みやすい形で保存する |
| CACHE_DIR | string | CACHE_DIR . 'card/' | キャッシュのディレクトリ |
| MAKE_THUMBNAIL | bool | true | ページごとにサムネイル画像を作成して保存する |
| THUMB_DIR | string | CACHE_DIR . 'card/thumb/' | サムネイル画像のディレクトリ |
| THUMB_DEFAULT | string | IMAGE_DIR . 'eyecatch.jpg' | デフォルトのサムネイル画像 |
| THUMB_DEF_DIRECT | bool | false | デフォルトのサムネイル画像を使用する場合、ページごとのサムネイルを作成せずに直接使用する |
| THUMB_WIDTH | int | 320 | サムネイル画像の幅の最大値 |
| THUMB_HEIGHT | int | 180 | サムネイル画像の高さの最大値 |
| THUMB_COMP_RATIO | int | 75 | サムネイル画像のjpeg圧縮率 |
| SNIPPET_LENGTH | int | 200 | スニペット (本文の抜粋) の文字数 |
| SHOW_SNIPPET | bool | true | デフォルトでスニペットを表示する |
| SHOW_DATE | bool | true | デフォルトで更新日を表示する |
| SHOW_BASENAME | bool | false | デフォルトでベースネーム表示 |
| ERROR_IF_NOT_EXISTS | bool | false | 存在しないページが含まれている場合にエラーを出す |
| DEFAULT_JUSTIFY | string | 'flex-start' | カード配置のデフォルト (justify-content) |
| SHORT_URL_PATTERN | string | '/\?([0-9a-f]{10})/' | 短縮URLのIDパターン (参考) 現状は標準URLかsプラグインを用いた短縮URLにのみ対応 例1:?034d2305ca -> \?({10}) 例2:?&034d2305ca -> \?\&([0-9a-f]{10}) |
| REDIRECT_PLUGINS | string | 'alias, redirect' | リダイレクト系プラグインのリスト ページのソース取得中にリダイレクトされないようにするためのもの 現状は #plugin(page[,options]) ← この書式に当てはまるタイプにのみ対応 |
使用方法
#card([1-6][,オプション]){{
[[リンク1]]
[[リンク2]]
︙
or
#ls #recent etc...
}}
カラム数1の場合は記述を省略可。
リンクが1個の場合は引数の最後にページ名かリンクを書くだけでもOK。
#card([オプション], ページ名 or [[リンク]])
オプション
カラム数の指定 (1 - 6)
1から6の数字でカラム数を指定する。指定しない場合はデフォルトで1。
カラム数が3以上で縦型のカードに切り替わり、4以上でコンパクト表示になる。
ベースネーム表示 (base)
階層化されたページの場合、ベースネームのみを表示する
表示例:PukiWiki/1.4/Manual/Plugin/A-D → A-D
スニペット・日付の非表示 (nosnippet, nodate)
nosnippet = スニペット (本文の抜粋や見出し) の非表示
nodate = 最終更新日時の非表示
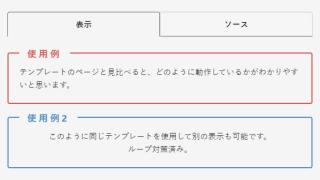
指定した見出しの表示 (toc=)
カードのスニペットに本文の抜粋ではなくページの見出しを表示する。複数の見出しを表示することもでき、見出しの深さ、表示する見出しの開始位置と終了位置を指定が可能。
複数の見出しを表示する場合、スニペットは3行しか無いので、各見出しを読点でつなげた文に変換して出力する。
オプションの指定は以下のようにして行う。
- 見出しすべてを表示する場合
- toc
例:
- 上からn番目の見出し
- toc = n
例:toc=1
- 見出しのx番目からy番目まで
- toc = x : y
例:toc=1:-4- xとyには負の数を指定でき、例えば-1なら最後から1番目の見出しということになる
- xが空欄の場合は一番最初、yが空欄なら一番最後が自動的に指定される
- 例えば toc = 1 : 3 と toc = : 3 は同じ結果になる
- 見出しの深さの指定
- toc = 1, 2, 3 | [その他の指定]
例:toc=2|1:3- 見出し指定の最初で1、2、3のいずれかを指定してバーティカルラインで区切ると深さの指定になる
- 例えば見出し2 (行頭に**, h3) の1から3を取得したい場合、toc = 2 | 1 : 3 となる
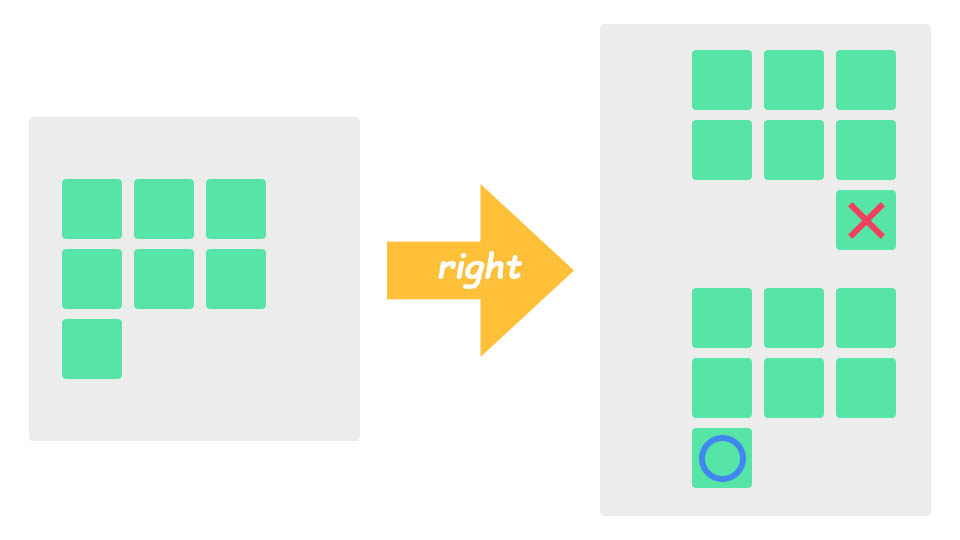
カードの配置 (justify-content準拠)
flex-start, flex-end, start, end, left, center, right, space-between, space-around, space-evenlyのいずれかでカードの配置 (とコンテナの配置) を指定する。指定しない場合はデフォルトでflex-start。
一応justify-contentに準拠した指定方法ほぼ全てに対応しているが、flex-start、start、leftとflex-end、end、rightはそれぞれ同じ配置になる。
なお、カードが折り返してカラム数に足りない場合、例えばrightを指定してカードを右端に寄せても折り返しは左端からになる。これは意図した仕様なので気に入らない場合はCSSを弄ってもらう必要がある。
コンテナの幅 (width=)
全てのカードを覆うコンテナの幅を指定する。指定しないはデフォルトで768px。
個別のカードの幅はCSSで制御しているため、コンテナ幅を変えてもカラム数が増えるだけでカード自体に変化はない。
クラス・スタイルの追加 (class=, style=)
コンテナにクラスやスタイルを追加する。複数クラスを追加する場合は半角スペースで区切る。
使用例:class=class1 class2 class3, style=color:red;height:400px;
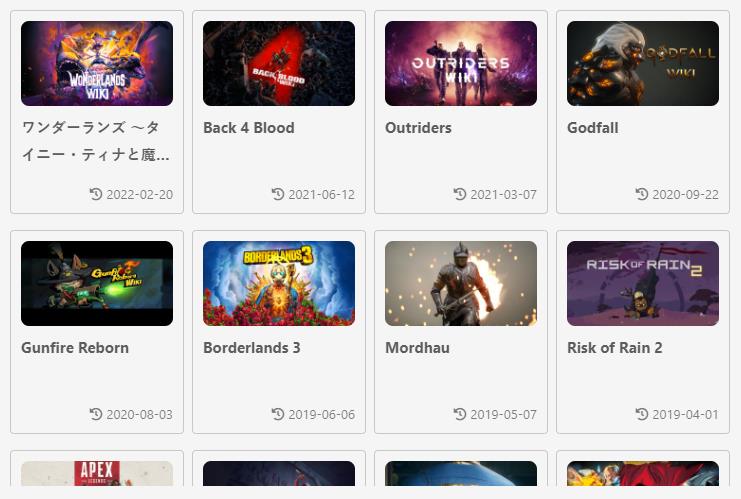
使用例
最近更新された自作プラグイン
最近更新された自作プラグイン
#card(3,base,center){{
#lsx(自作プラグイン,filter=/,sort=date,num=:9)
}}
キャッシュについて
キャッシュは対象のページの更新日時がキャッシュの保存日時よりも新しい場合、もしくはキャッシュやサムネイルが見つからない場合に自動で更新される。
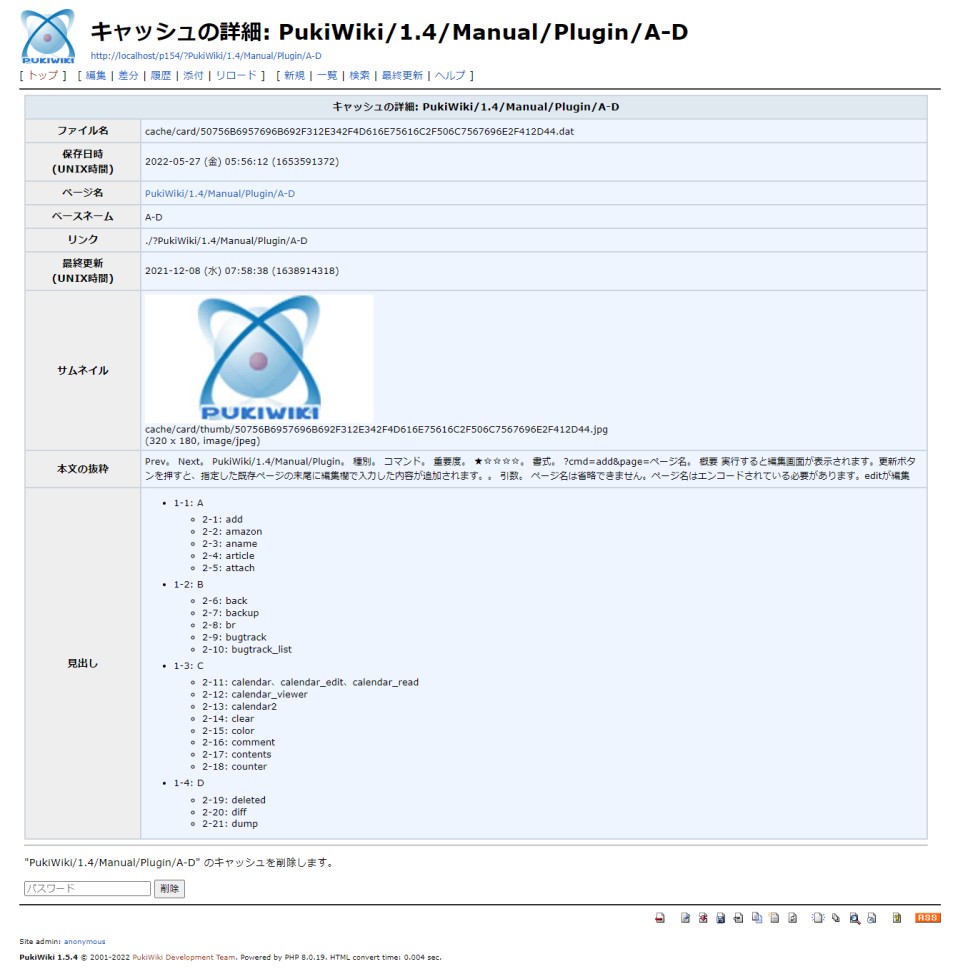
各ページのキャッシュには以下の内容が含まれている。
- ページ名
- ベースネーム
- ページへの (相対) リンク
- ページの最終更新日時
- サムネイル画像のパス
- 本文の抜粋
- 見出しの一覧
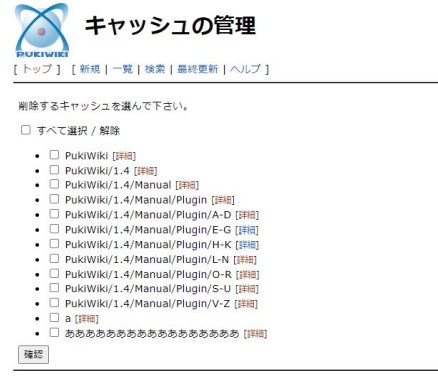
キャッシュの管理機能
./?cmd=cardにアクセスする (アクション型で使用する) と現在保存されているキャッシュの一覧を見ることができる。
任意のキャッシュを選んで確認ボタンを押すとキャッシュの削除画面が、詳細を押すと各キャッシュ内容の詳細が表示される。キャッシュの削除には管理者パスワードが必要となる。
備考
- v1.5からv2.0、そしてv3.0で定数名やカードのクラス名など構造が大きく変わっているので、カスタマイズして使っていた場合はバージョンアップ時に注意が必要。また、v3.0からは作成したサムネイルのデフォルト保存場所が変わっている (cache/card/thumb) ので、以前の場所 (image/thumb) にあるサムネイルは削除してしまって構わない。
- カードの幅計算などレイアウトの制御は基本CSSの方で行っているので、サイトに合わせてカスタマイズしたい場合は同梱のSCSSを弄るといい。
何かしらref以外の画像を表示するプラグインを作成する度にサムネイル取得部分を書き直す羽目になっているので、そろそろ取得方法自体を見直すべきかもしれない
v3.0でデータの取得方法を根本から変えたので、この問題解消された。
コメント
最新の10件を表示しています。 コメントページを参照