自作プラグイン/mailform
カスタマイズ可能なメールフォームを設置するプラグイン
| mailform.inc.php | |
|---|---|
| 製作者 | kanateko |
| ライセンス | GPLv3 |
| バージョン | 1.0 |
| 動作確認 | PukiWiki 1.5.4 - 1.5.4 |
| 最終更新 | 2022-06-13 |
設定したメールアドレスにフォームの入力内容を送信することができるモダンな見た目のメールフォームプラグイン。
主に問い合わせフォームとしての使用を想定している。
デフォルト状態では名前、メールアドレス、件名、問い合わせ内容の4項目が表示され、設定ページを編集することでメールアドレスと件名の間に自由に追加項目を増やすことが可能。
XSSやCSRFなどの悪意ある攻撃に関しても対策済み。
このプラグインでできること
- モダンな見た目のメールフォームを設置する。
- 入力内容の確認画面や自動返信メールの送信機能などもあり。
- 入力項目は設定ページを編集することでカスタマイズ可能。
- 使用可能な項目 (v1.0)
texttextareanumberemailradiocheckboxselectdatetimedatetime-localhidden
- 任意項目と必須項目の設定も可能。
- テキスト入力の場合は文字数の上限を視覚的に表示する。
- 使用可能な項目 (v1.0)
- 主なセキュリティ機能も備わっている。
- 各種項目のバリデーション、二重送信の防止、クリックジャッキング、XSS、CSRF、メールヘッダ・インジェクション対策など。
ダウンロード
最新: GitHub
| 日付 | バージョン | 備考 |
|---|---|---|
| 2022-06-11 | 1.0 |
|
セットアップ
- GitHubにある「plugin-mailform」フォルダをダウンロードし、中身をそのままpukiwikiのディレクトリに放り込む。
- 配置の見本
┣ skin
┃ ┣ cssフォルダ
┃ ┗ jsフォルダ
┗ plugin
┣ mailformフォルダ
┗ mailform.inc.php
- 配置の見本
- プラグイン設定のメールアドレスを自分用に書き換える。 (詳細は下記参照)
- 設定ページ (デフォルトでは
:config/plugin/mailform) を作成して凍結しておく。
プラグインの設定
| 定数 (PLUGIN_MAILFORM_~) | 型 | 初期値 | 説明 |
|---|---|---|---|
| ADMIN_ADDR | string | 'admin@example.com' | メールの送信先アドレス |
| AUTOREPLY_ADDR | string | 'noreply@example.com' | 自動返信の送信元アドレス |
| CONFIG_PAGE | string | ':config/plugin/mailform' | 設定ページ |
| RESTRICT_MODE | bool | true | 設定ページが凍結されている場合のみ使用可能 |
| SUBMIT_USER_DATA | bool | true | 利用者のIPとUAを記録して送信 |
| MAX_TEXTAREA_LENGTH | int | 1200 | テキストエリアの文字数制限 |
| MAX_TEXT_LENGTH | int | 80 | テキストエリア以外の文字数制限 |
| NAME_PREFIX | string | 'mf_' | 入力項目のname属性のプレフィックス |
| CLASS_DIR | string | PLUGIN_DIR . 'mailform/class/' | classディレクトリ |
| TPL_DIR | string | PLUGIN_DIR . 'mailform/template/' | templateディレクトリ |
| JS | string | '<script src="' . SKIN_DIR . 'js/mailform.js"></script>' | JavaScript読み込み用 |
| CSS | string | '<link rel="stylesheet" href="' . SKIN_DIR . 'css/mailform.css">' | CSS読み込み用 |
ADMIN_ADDRとAUTOREPLY_ADDRは必ず変更すること。
使用方法
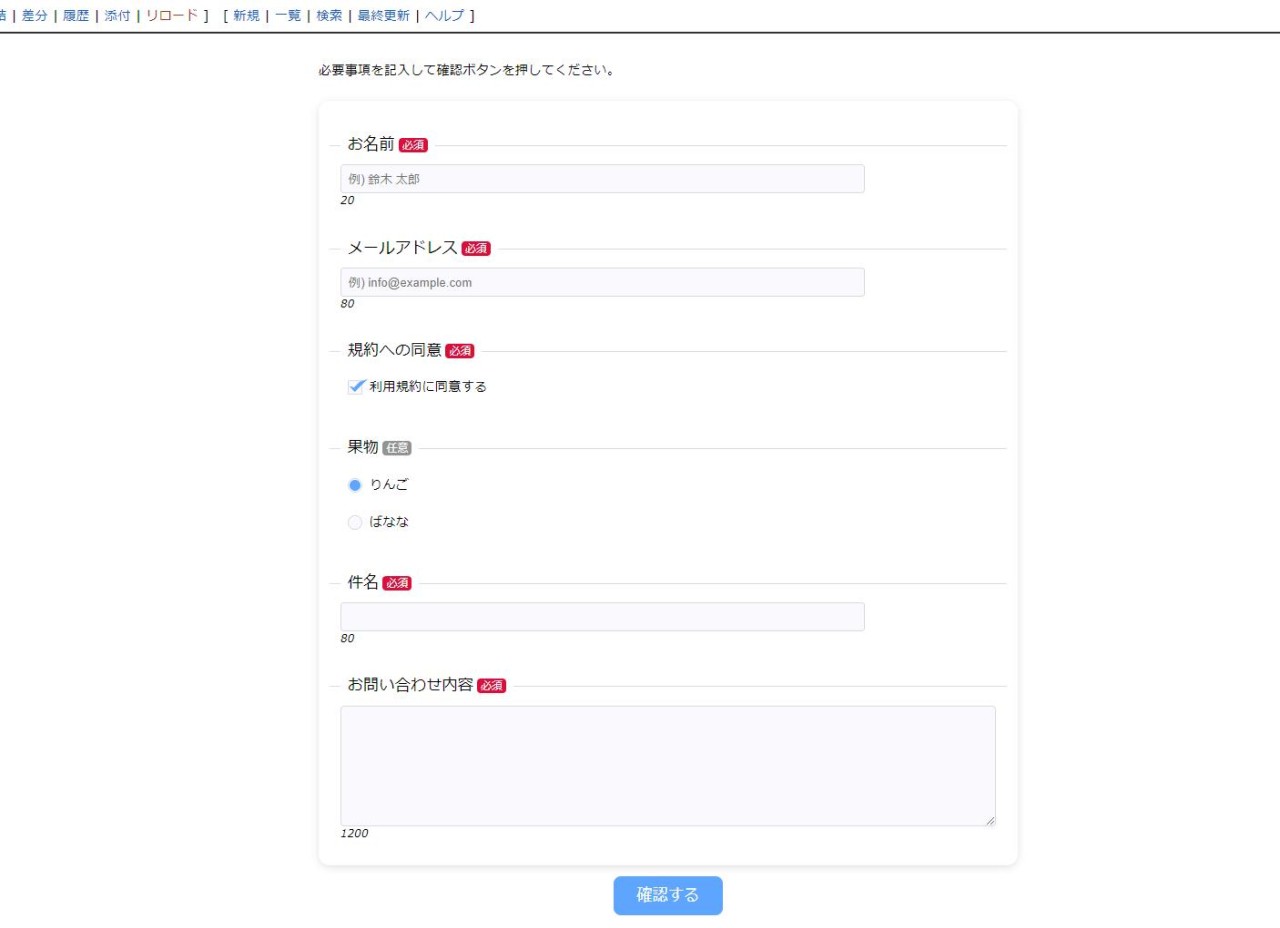
メールフォームを表示したいページに#mailformとブロック型で記述する。
設置例:お問い合わせ
※デモページではなく当サイトの実際の問い合わせ用フォーム
オプション
引数で文字列を渡すと読み込む設定ページを変更できる。
なお、読み込めるのはプラグイン設定で指定したページの子ページのみ。
例)
引数がない場合:#mailform → :config/plugin/mailform を読み込む
引数がある場合:#mailform(sub) → :config/plugin/mailform/sub を読み込む
設定ページの書き方
追加項目の設定を定義リストで一行ずつ書いていく。
基本的な書き方
わかりやすく途中にスペースを入れているが実際には不要。
: <項目の表示名> , <name> | <type> , [オプション]
必須項目にしたい場合は表示名の前に「*」 (アスタリスク) を書く。
name属性は他とかぶらないように注意。
また、デフォルトの項目で使用している name、mail、subject、body の4つはname属性として設定できない。
typeは
texttextareanumberemailradiocheckboxselectdatetimedatetime-local
のいずれかを指定可能。
各typeごとのオプション
不要なオプションは省略可能。
text, textarea, email
[プレースホルダー] , [初期値] , [文字数の最大]
number
[プレースホルダー] , [初期値] , [文字数の最大], [値の最小], [値の最大]
radio, checkbox, select
< 選択肢1 | 選択肢2 | ... | 選択肢n > , [初期値]
date, time, datetime-local
[初期値], [最小], [最大]
オプション指定時のフォーマットはそれぞれ以下のようになる。
date→ Y-m-d (例:2022-01-01)time→ H:i:s or H:i (例:06:30:00 or 06:30)datetime-local→ Y-m-d\TH:i:s (例:2022-01-01T06:30)
参考:<input>: 入力欄 (フォーム入力) 要素 - HTML: HyperText Markup Language | MDN
また、各オプションは相対的な指定も行える。
例) : 日時 , datetime | datetime-local , now , -1 month , last day of december this year
参考:PHP: 相対的な書式 - Manual
hidden
<value>
設定ページの例
- *住所,address
- text,例) 京都府京都市伏見区淀水垂町509-16
- *配達日,date
- date,now,tomorrow,+7 days
- *時間指定,time
- radio,希望なし|午前|午後,希望なし
- サイズ,size
- hidden,120サイズ
:*住所,address|text,例) 京都府京都市伏見区淀水垂町509-16 :*配達日,date|date,now,tomorrow,+7 days :*時間指定,time|radio,希望なし|午前|午後,希望なし :サイズ,size|hidden,120サイズ
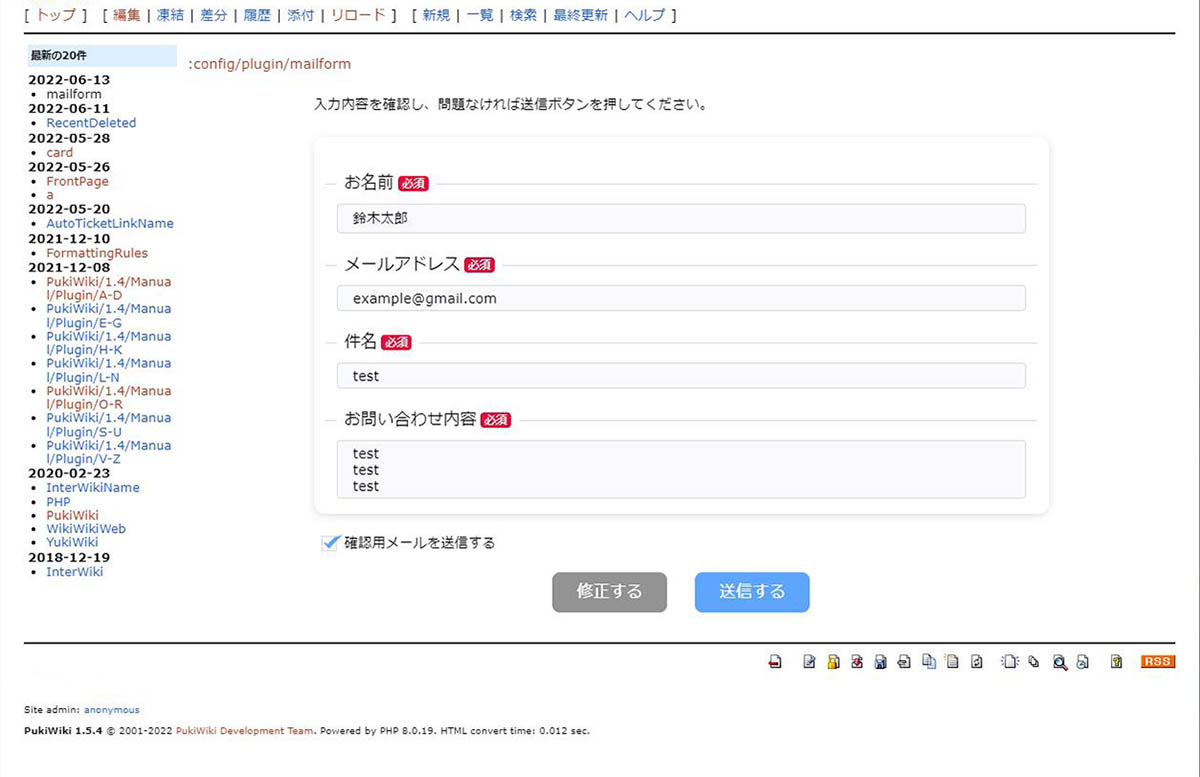
画面の遷移
メールの送信後にブラウザバックしたり途中でページを更新するとセッションが無効になり最初の画面に戻される。
メールの内容
メールフォームから送信があった場合、プラグイン設定で指定したメールアドレス宛に以下のようなメールが届く。
以下の内容でお問い合わせがありました。 ------------------------------ 【送信日時】2022-06-12 (日) 23:14:54 【お名前】鈴木太郎 【メールアドレス】example@gmail.com 【件名】送信テスト 【お問い合わせ内容】 これはメールフォーム送信テストです。 ------------------------------ PAGE: mailform URL: xxx.com/?mailform IP: ***.***.***.*** UA: ~~~
また、送信者が確認画面で「確認用メールを送信する」にチェックをしていた場合、フォームに入力したメールアドレスに以下のような自動返信メールが届く。
以下の内容でお問い合わせを受け付けました。 ------------------------------ 【送信日時】2022-06-12 (日) 23:14:54 【お名前】鈴木太郎 【メールアドレス】example@gmail.com 【件名】送信テスト 【お問い合わせ内容】 これはメールフォーム送信テストです。 ------------------------------ ※このメールは自動返信によって送信されています。 サイトURL: xxx.com/
※自動返信メールの内容にhiddenの値は含まれない。
余談
- テンプレートエンジンっぽいことをやってみたくてHTML部分を分離してみたものの、あんまりメリットがなかったような気がする。やっぱりこの程度の規模なら全部ヒアドキュメントに突っ込んだほうがいいのだろうか。
コメント
最新の10件を表示しています。 コメントページを参照