- 履歴一覧
- 差分 を表示
- 現在との差分 を表示
- ソース を表示
- 自作プラグイン/swiper へ行く。
- 1 (2023-03-30 (木) 15:35:29)
- 2 (2023-03-30 (木) 17:39:30)
- 3 (2023-03-31 (金) 08:02:36)
- 4 (2023-03-31 (金) 11:07:07)
- 5 (2023-05-26 (金) 02:10:10)
スワイプ操作しやすいスライダープラグイン
| swiper.inc.php | |
|---|---|
| 製作者 | kanateko |
| ライセンス | GPLv3 |
| バージョン | 1.1.2 |
| 動作確認 | PukiWiki 1.5.4 - 1.5.4 |
| 最終更新 | 2023-03-31 |
ページ内容を任意の範囲で区切って、スワイプ操作に最適化されたスライダーを作成できるプラグイン。
Swiper.jsを利用しており、過去に作成したsliderやslidehsowと違って動作にjQueryを必要としない。
cardプラグインと連携可能。
- ページ内容を任意の範囲で区切ってスライドにする。
- 複数設置可能
- 切り分け用のタグは変更可
- スライダー (swiper) の設定を細かく変更可能
- cardプラグインのスライド化
- プラグインを別途導入する必要あり
- スライダーにクラス名を追加可能
ダウンロード
最新: GitHub
| 日付 | バージョン | 備考 |
|---|---|---|
| 2023-03-31 | 1.1.2 |
|
| 2023-03-30 | 1.1.1 |
|
| 1.1.0 |
| |
| 2023-03-23 | 1.0.0 |
|
セットアップ
- GitHubからダウンロードした「plugin-swiper」フォルダの中身 (plugin, skin) をPukiWikiのディレクトリに放り込む。
- pukiwiki.ini.phpでマルチラインプラグインを許可する。
define('PKWKEXP_DISABLE_MULTILINE_PLUGIN_HACK', 0); // 1 = Disabled
プラグイン設定
| 定数名 | 型 | 初期値 | 説明 |
|---|---|---|---|
| グローバル (PLUGIN_SWIPER_~) | |||
| JS | string | 'https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.js' | SwiperのJS用CDN |
| CSS | string | 'https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.css' | SwiperのCSS用CDN |
| WIKI_CSS | string | SKIN_DIR . 'css/swiper.css' | プラグイン用CSSのパス |
| SPLIT_TAG | string | '#-' | スライド分割用の文字列 |
| SwiperConfigクラス | |||
| ENABLE_AUTO | bool | false | デフォルトで自動再生を有効にする |
| ENABLE_GRAB | bool | false | デフォルトでつかむ見た目のカーソルを有効にする |
| ENABLE_LOOP | bool | false | デフォルトでループを有効にする (rewindと排他) |
| ENABLE_NAV | bool | false | デフォルトで前/次の矢印を有効にする |
| ENABLE_REWIND | bool | false | デフォルトで巻き戻りを有効にする (loopと排他) |
| ENABLE_WHEEL | bool | false | デフォルトでマウスホイール操作を有効にする |
| BP_LARGER | int | 720 | ブレイクポイント (大) (cardとの連携用) |
| BP_SMALLER | int | 460 | ブレイクポイント (小) (cardとの連携用) |
| DIRECTION | string | 'horizontal' | デフォルトのスライド方向 (horizontal, vertical) |
| EFFECT | string | 'false' | デフォルトのスライドエフェクト (false, fade, cube, coverflow, flip, cards, creative) |
| PAGINATION | string | 'bullets' | デフォルトのページネーションスタイル (false, bullets, dynamic, progressbar, fraction) |
| LOOP_PRIORITY | string | 'rewind' | ループ系オプションが競合している場合の優先度 (loop, rewind) |
使用方法
#swiper([オプション]){{
スライド1
#-
スライド2
#-
︙
}}
オプション
指定可能なオプションは以下の通り。一部のオプションは省略した名称を使うこともできる。
true/falseで指定可能なオプションは<オプション名>のみでも有効化できる。それ以外は<オプション名>=<値>で指定する。
Swiperの各オプションの詳細は公式ドキュメントを参照。
Swiperのオプション
| オプション名 | 省略型 | 名称のみ | 値 | 概要 | 例 |
|---|---|---|---|---|---|
| autoplay | auto | ○ | true, false, <数値> | 自動再生のオンオフ。値でディレイを変更可能 (ms)。 | auto=5000 |
| autoHeight | - | ○ | true, false | スライドごとに高さを合わせる。 | autoHeight |
| breakpoints | bp | ☓ | <幅>-<slidesPerView>-<slidesPerGroup> | レスポンシブ用のブレイクポイント設定。"|"で区切って複数指定可能。 | 760-5-1|420-2-2 |
| breakpointsBase | base | ☓ | window, container | ブレイクポイントの基準とする要素。 | base=window |
| centeredSlides | center | ○ | true, false | アクティブなスライドを中央に表示する。 | center |
| direction | - | ☓ | horizontal, vertical | スライド方向を変更する。 | direction=vertical |
| effect | - | ☓ | false, cube, coverflow, fade, flip | スライド時のエフェクトを変更する。 | effect=cube |
| freeMode | free | ○ | true, false | スライドのスナップを無効化する。 | free |
| grabCursor | grab | ○ | true, false | ホバー時のカーソルをつかむアイコンに変更する。 | grab=false |
| grid | - | ☓ | <数値>, col<数値>, row<数値> | スライドをグリッド表示にする。colやrowの指定がない (数値のみ) 場合は自動的にcol扱い。 | grid=2 |
| initialSlide | start | ☓ | <数値> | スライドの初期位置を指定する (0 = 1枚目) 。 | start=2 |
| loop | - | ○ | true, false | スライドをループさせる。 | loop |
| mousewheelwheel | ○ | true, false | マウスホイールでスライドを操作可能にする。 | wheel | |
| navigation | nav | ○ | true, false | 前/次へボタンを表示する。 | nav |
| pagination | paging | ☓ | false, bullets, dynamic, progressbar | ページネーションのスタイルを変更する。 | paging=dynamic |
| rewind | - | ○ | true, false | 最後のスライドから最初のスライドまで巻き戻す。 | rewind |
| rtl | - | ○ | true, false | スライドを右から開始する。 | rtl |
| scrollbar | - | ○ | true, false | スクロールバーを表示する。 | scrollbar |
| slidesPerGroup | group | ☓ | auto, <数値> | 一度にスライドする枚数を指定する。autoでslidesPerGroupAuto=trueを指定したことになる。 | group=3 |
| slidesPerGroupAuto | group=auto | ○ | true, false | スライドする枚数を自動で決定する。 | slidesPerGroupAuto=true |
| slidesPerGroupSkip | skip | ☓ | <数値> | 最初から数えて指定した枚数のスライドをslidesPerGroupの対象から除外する。 | skip=2 |
| slidesPerView | num | ☓ | auto, <数値> | 一度に表示するスライドを指定する。 | num=auto |
| spaceBetween | gap | ☓ | <数値> | スライド間の余白を指定する。 | gap=8 |
| speed | - | ☓ | <数値> | スライド速度を指定する (ms) 。 | speed=1000 |
その他のオプション
| オプション名 | 省略型 | 名称のみ | 値 | 概要 | 例 |
|---|---|---|---|---|---|
| class | - | ☓ | <クラス名> | 追加のクラスを指定する。 | class=table_compact |
| containerHeight | _height | ☓ | <数値> | スライダーのコンテナの高さを指定する。主に縦スライダー用やグリッド用。 | _height=500 |
| containerWidth | _width | ☓ | <数値> | スライダーのコンテナの幅を指定する。 | _height=500 |
| height | - | ☓ | <数値> | スライドの高さを指定する。主に縦スライダー用やグリッド用。 | height=300 |
| plugin | - | ☓ | card | 他のプラグインとの連携を有効にする。 | plugin=card |
| width | - | ☓ | <数値> | スライドの幅を指定する。 | width=300 |
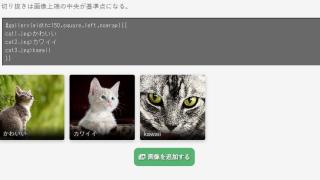
使用例
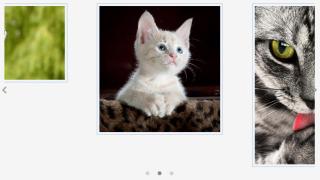
基本
#swiper{{
&ref(1.webp,nolink);
#-
&ref(2.webp,nolink);
#-
&ref(3.webp,nolink);
#-
&ref(4.webp,nolink);
#-
&ref(5.webp,nolink);
}}
ナビゲーション、表示枚数、スライド枚数
#swiper(nav,num=2,group=2,skip=1){{
&ref(1.webp,nolink);
#-
&ref(2.webp,nolink);
#-
&ref(3.webp,nolink);
#-
&ref(4.webp,nolink);
#-
&ref(5.webp,nolink);
}}
エフェクト、ループ
#swiper(effect=cube,paging=dynamic,loop){{
&ref(1.webp,nolink);
#-
&ref(2.webp,nolink);
#-
&ref(3.webp,nolink);
#-
&ref(4.webp,nolink);
#-
&ref(5.webp,nolink);
}}
縦スライド、ホイール操作
#swiper(direction=vertical,autoHeight,wheel){{
&ref(1.webp,nolink);
#-
&ref(2.webp,nolink);
#-
&ref(3.webp,nolink);
#-
&ref(4.webp,nolink);
#-
&ref(5.webp,nolink);
}}
グリッド
#swiper(grid=2,num=2,_height=440,height=210,gap=10){{
&ref(1.webp,nolink);
#-
&ref(2.webp,nolink);
#-
&ref(3.webp,nolink);
#-
&ref(4.webp,nolink);
#-
&ref(5.webp,nolink);
}}
カードプラグインとの連携
#swiper(plugin=card,group=auto,rewind){{{
#card(5){{
#taglist(プラグイン^自作-一覧)
}}
}}}
追加したい機能
- スライド追加ボタン
- エフェクト系の詳細設定
備考
縦スライドやグリッドの挙動が微妙なので要修正。v1.1.2である程度改善。
コメント
最新の10件を表示しています。 コメントページを参照