- 履歴一覧
- 差分 を表示
- 現在との差分 を表示
- ソース を表示
- 自作プラグイン/flex へ行く。
- 1 (2021-07-04 (日) 17:45:25)
- 2 (2021-07-04 (日) 20:19:32)
- 3 (2021-07-04 (日) 20:19:32)
- 4 (2021-07-04 (日) 20:19:32)
- 5 (2021-07-04 (日) 20:19:32)
- 6 (2021-07-04 (日) 20:19:32)
- 7 (2021-07-04 (日) 20:19:32)
- 8 (2021-07-12 (月) 13:36:45)
- 9 (2021-07-12 (月) 13:36:45)
- 10 (2021-07-12 (月) 13:36:45)
- 11 (2021-07-12 (月) 13:36:45)
- 12 (2021-07-12 (月) 13:36:45)
- 13 (2021-07-12 (月) 13:36:45)
- 14 (2022-07-31 (日) 12:36:08)
- 15 (2022-07-31 (日) 12:36:08)
- 16 (2023-02-23 (木) 01:57:35)
 |
目次
[表示]
flexboxレイアウト化プラグイン
| flex.inc.php | |
|---|---|
| 製作者 | kanateko |
| バージョン | 1.1 |
| 動作確認 | PukiWiki 1.5.3 ~ |
| 最終更新 | 2021-07-03 |
指定した範囲をタグで区切って横並びに表示するプラグイン。要素がページ幅を超える場合は自動的に折り返して表示する。名前の通りCSS3から導入されたFlexible Box Layout Moduleを利用する。
もともとstyleプラグインを使って"flex"クラスを付与することでこのようなレイアウトを実現していたが、その機能を1つのプラグインとして独立させたものになる。
- このプラグインでできること
- 指定した範囲を区切って横並びに表示する
- 要素の並べ方を色々と指定可能
- その他見た目を変えるオプションあり
ダウンロード
このプラグインは現在公開されていません。
| 日付 | バージョン | 備考 |
|---|---|---|
| 2021-07-03 | 1.0 |
|
使用方法
#flex([オプション]){{
要素1
#-
要素2
#-
︙
}}
要素は "#-" で区切る。
オプション
要素の整列方法
"justify-content" に該当する。デフォルトはcenter。
- flex-start
- 要素を左に寄せる
- center
- 要素を中央に寄せる
- flex-end
- 要素を右に寄せる
- space-around
- 要素同士の間を均等に取り、両端には余白を持たせない
- space-between
- 要素同士の間を均等に取り、両端にはその半分の余白を持たせる
- space-evenly
- 要素同士の幅を均等に取り、両端にも同じだけの余白を持たせる
- stretch
- 要素同士の幅を均等に取り、要素に幅が指定されていない場合は余白いっぱいまで引き伸ばす
その他
- <数字>
- 要素の幅を固定する (px)
- nowrap
- 要素を折り返さない。"flex-wrap: nowrap"に該当
- nogap
- 要素間の余白を無くす。整列方法がspace-...系だとページ幅によっては自動的に余白が生まれる
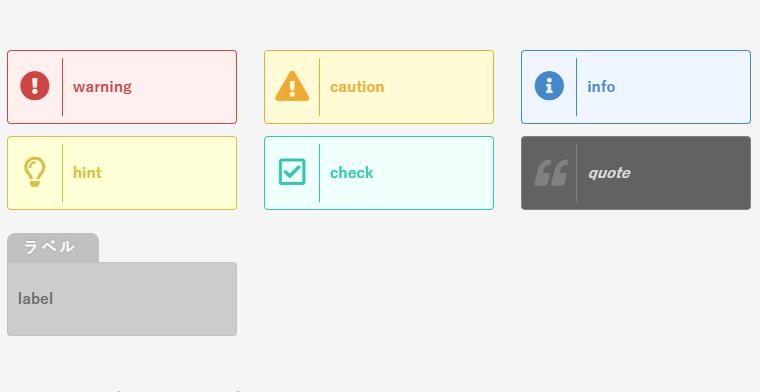
- border
- 要素を枠で囲う
- menu
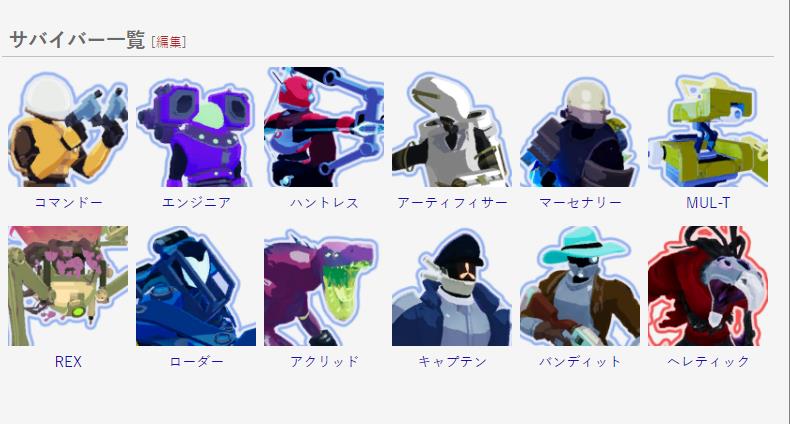
- アイコンメニュー用の装飾を施す
- auto
- 要素の区切りをタグではなく、マルチライン部分の記述に依存させる。styleプラグインとの置き換え用
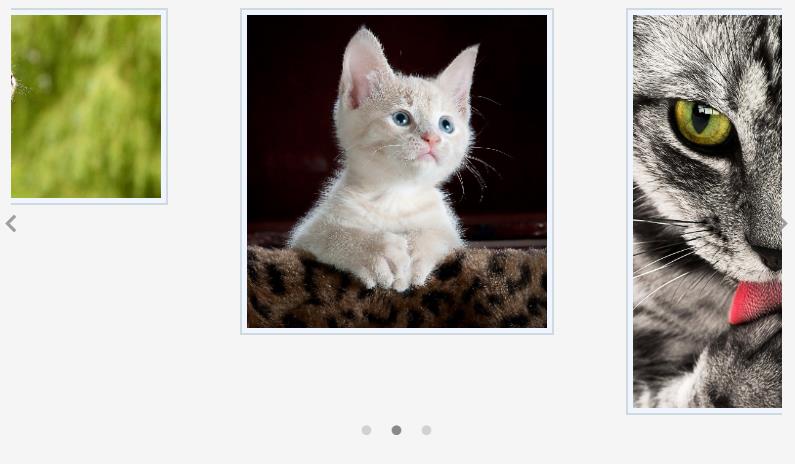
使用例
わかりやすいようにすべてborderを付けている。
全て開く
整列方法の違い
要素の幅を固定する
要素を折り返さない
要素間の余白をなくす
要素を枠で囲う
アイコンメニュー用の装飾
要素の区切りを自動で判別する
追加したい機能
- 特になし
コメント
最新の10件を表示しています。 コメントページを参照