独自の編集機能
カテゴリ:編集関係
当Wiki独自の編集時に使えるお役立ち機能を紹介します。
また、頻繁に使うプラグインも紹介も含まれています。
文字とアイコン [編集]
文字色 [編集]
colorプラグイン以外にも以下の方法で特定の文字色を使用できます。
"[文字色]"と";"で囲む [編集]
- 現在使えるのは
汎用:red, blue, yellow, green, orange, purple, cyan, magenta
トロフィー:bronze, silver, gold, platinum
レアリティ:common, uncommon, rare, epic, legendary / c, u, r, e, l
属性など:fire, lightning, poison, frost, dark, skill, melee, gun, element, crit, blast
その他:chamber, dlc1, dlc2- [red]赤色のテキスト; → 赤色のテキスト
- ※改行(&br;)を含む場合は"{"と"}"で囲んでください。
- [blue]{青色の&br;テキスト}; → 青色の
テキスト
- [red]赤色のテキスト; → 赤色のテキスト
"&"と";"で囲む [編集]
一部の文字列は上記記号で囲むと対応する文字色に変更できます。
- 現在使えるのは、
ブロンズ, シルバー, ゴールド, プラチナ
コモン, アンコモン, レア, エピック, レジェンダリー
ファイアー, 炎, ライトニング, 雷, ポイズン, 毒, フロスト, 氷, ダークマジック, 闇, 近接, 射撃, エレメンタル, クリティカル, 爆風
アイコン [編集]
特定の文字列を"&"と";"で囲むとアイコンを表示できます。
- &kinetic; or &kin; →
 (仮)
(仮) - &fire; or &fir; →

- &lightning; or &lig; →

- &poison; or &poi; →

- &frost; or &fro; →

- &dark; or &dar; →

- &gold; →

- &orb; →

- &crystal; →

- &soul; →

- &goldkey; →

- &str; →

- &dex; →

- &_int; →

- &wis; →

- &con; →

- &att; →

- &brrzerker; →

- &clawbringer; →

- &graveborn; →

- &spellshot; →

- &sporewarden; →

- &stabbomancer; →

プラグイン関係 [編集]
よく使うプラグインの紹介
ページにタグをつける [編集]
概要 [編集]
- 当Wikiではページ名をなるべく短くするため*1、ページの階層化は基本的に非推奨です。
- そこで代わりに使うのが「tag」プラグインです。
- 基本的にほぼすべてのページの一番上に右寄せで表示しています。
使い方 [編集]
編集時、ページの最初に
RIGHT:&tag(タグ1,タグ2,...);
と記入することで指定したタグを表示できます。
特定のタグが付いたページをリスト表示する場合は「taglist」を使用します。
#taglist([任意のタグ])
と記入することでリストを表示できます。
また、
#taglist([タグ1]^[タグ2])
とすることで両方のタグが付いたページのみを、
#taglist([タグ1]-[タグ2])
とすることで[タグ1]が付いたページのうち、[タグ2]が付いたページを除外して表示することができます。
使用例 [編集]
#taglist(装備^メイン・ウェポン)
クラス・スタイルを指定する [編集]
概要 [編集]
- 当Wikiではなるべくスマホでも見やすくなるよう、「style」プラグインを使用しています。
- 「style」プラグインを使用することで、指定した範囲にクラス名をつけたり、スタイルを指定することができます。
- いわゆるインフォボックスの設置や、画像をページ幅に合わせて横並びにさせるときなどに使用します。
使い方 [編集]
#style(class=[クラス名],style=[スタイル指定]){{
任意の文章など
}}
> よく使用するクラス名
- table_center
- 表をページ中央に表示します。
- table_compact
- 文字を小さくして全体的にコンパクトにします。
記述する量が多い表などに使用します。
- table_collapse
- テーブルの外枠や背景を透明にします。
折りたたみ表示する [編集]
概要 [編集]
Wikiを編集したことのある人にとっては「region」プラグインが馴染み深いと思います。ですが、このプラグインの場合、要素を展開/折りたたむ際のボタンが小さく、押しにくいという問題がありました。そのため、当Wikiでは独自の「ac」プラグインの利用を推奨しています。
このacプラグインを使えば、プラグインの直上にある任意の文字列や見出しを使ってアコーディオンメニューを作成することもできます。
使い方 [編集]
[見出しや文字列]
#ac(折りたたみ部分の見出し[,h,open,alt]){{
展開時に表示する内容
}}
特に折りたたみ部分の見出しやオプション (h, open, alt) を指定しない場合、"()"は省略可能です。この場合、折りたたみ部分の見出しは自動的に "..." になります。
- h
直上にある要素を折りたたみ部分の見出しとして使用する。主にページの見出しをそのまま折りたたみ部分の見出しとして使用する際に指定します。
- open
最初から開いた状態でアコーディオンメニューを配置します。
- alt
アコーディオンメニューを閉じた際に、要素が折りたたんであることを明示する文章を表示します。
使用例 1 [編集]
#ac(詳細を表示){{
この部分が折りたたまれます。
}}
***使用例 2
#ac(h,open,alt){{
見出しを使ったアコーディオンメニューを作成できます。
}}
使用例 2 [編集]
見出しを使ったアコーディオンメニューを作成できます。
他のページの内容を表示する [編集]
概要 [編集]
- 同じような内容を複数のページに記載する場合、別々に記入してしまうと後々内容を修正する際に2重、3重の手間がかかってしまいます。
- そういった手間を省くために「includex」プラグインを使用します。
使い方 [編集]
#includex(ページ名[,オプション])
必須
- ページ名
- とりこむページ名
オプション
- num=数字
- 表示件数指定。正数は前からN件目、負数は後ろからN件目の意味。
num=1:10 で先頭1件目から10件目までの意味。num=-10:-1 で後ろ10件目から後ろ1件目までの意味。num=2: で先頭2件目から最後までの意味。
num=5+2 で先頭5件目から、そこから2件先まで(5,6,7)の意味。
- 表示件数指定。正数は前からN件目、負数は後ろからN件目の意味。
- filter=正規表現
- 各行を正規表現で限定する。Wikiソースに対する grep 的なもの。全文検索。
- except=正規表現
- 除外全文検索。Wikiソースに対する grep -v 的なもの。
- permalink=リンク文字列
- include した後にそのページへのリンク、 Permalink を表示する。
- section=(num=数字,depth=数字,filter=正規表現,except=正規表現)
- 取り込むセクションを見出しに対する制限で限定。
使用例 [編集]
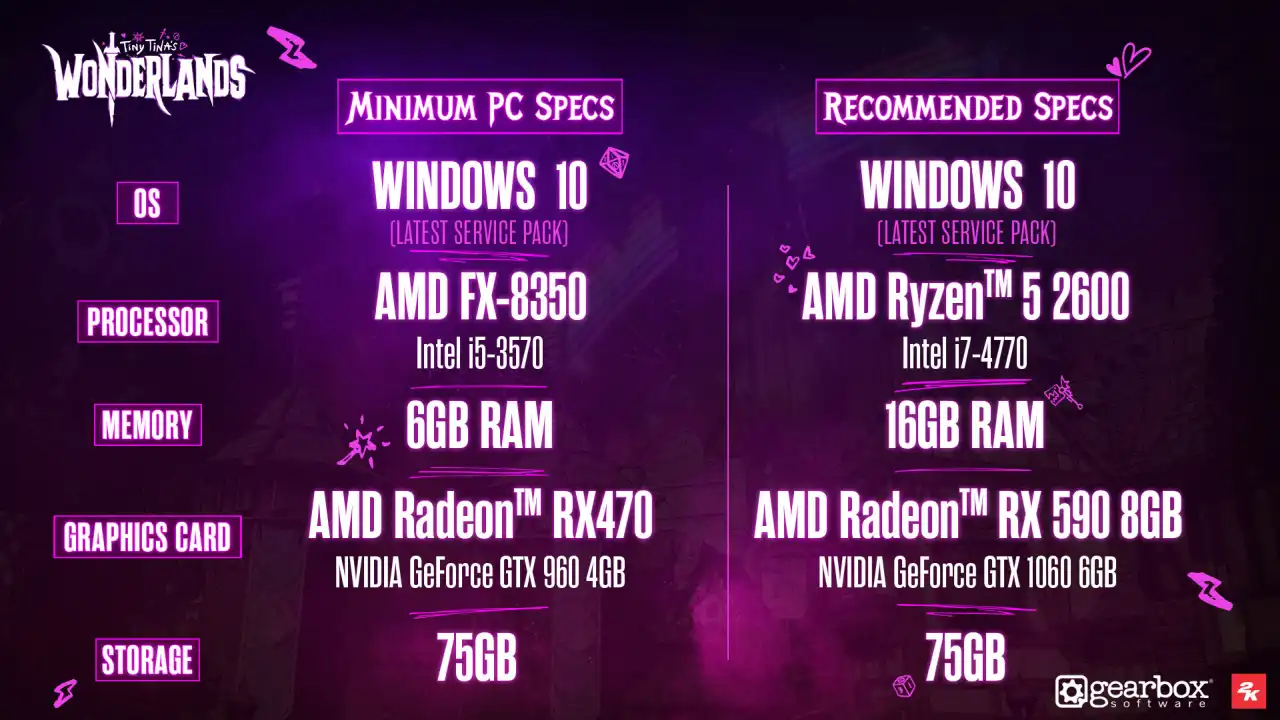
#includex(動作環境,section=(num=1),num=2:,permalink=>>動作環境)
| 必要動作環境 | |
|---|---|
| OS | Windows 10 64bit |
| CPU |
|
| RAM | 6 GB |
| GPU |
|
| HDD | 75 GB |
| DirectX | DX11 |
| 推奨動作環境 | |
|---|---|
| OS | Windows 10 64bit |
| CPU |
|
| RAM | 16 GB |
| GPU |
|
| HDD | 75 GB |
| DirectX | DX11 |
要素を横に並べる [編集]
概要 [編集]
- 画像やテキスト、テーブルなど複数の要素を横に並べ、ページ幅が足りない場合は折り返します。
- それぞれの要素の幅を固定することも可能です。
使い方 [編集]
#flex([オプション]){{
要素1
#-
要素2
#-
...
}}
- オプション
- flex-start, flex-end, center, space-around, space-between, space-even
- 要素の並べ方を指定します。指定がない場合はデフォルトでcenter。
- <数字>
- 要素の幅を指定した値で固定します。
- border
- 要素を枠で囲みます。
使用例 [編集]
#flex(200,space-around){{
あああああああああああああああああああああああああああああああああああああああ
#-
いいいいいいいいい
#-
うううううううううううううううううううううううううううう
}}
あああああああああああああああああああああああああああああああああああああああ
いいいいいいいいい
うううううううううううううううううううううううううううう
コメント [編集]
要望や提案、独自機能についてわからないことなどあったらこちらにどうぞ。
※要望や提案を実現できるとは限りません
コメントはありません。 コメント/独自の編集機能