- 履歴一覧
- 差分 を表示
- 現在との差分 を表示
- ソース を表示
- 自作プラグイン/tooltip へ行く。
- 1 (2021-08-18 (水) 23:23:42)
- 2 (2021-08-18 (水) 23:30:00)
- 3 (2021-08-20 (金) 14:12:30)
- 4 (2021-08-20 (金) 21:44:41)
- 5 (2021-08-21 (土) 09:23:56)
- 6 (2021-08-21 (土) 09:23:56)
- 7 (2021-09-26 (日) 20:33:28)
- 8 (2021-09-26 (日) 20:33:28)
- 9 (2021-09-26 (日) 20:33:28)
- 10 (2021-09-26 (日) 20:33:28)
- 11 (2021-11-25 (木) 15:33:54)
- 12 (2021-11-25 (木) 15:33:54)
- 13 (2021-11-25 (木) 15:33:54)
- 14 (2021-11-25 (木) 15:33:54)
- 15 (2021-11-25 (木) 15:33:54)
カテゴリ:プラグイン 自作 追加
 |
ホバーorタップでツールチップを表示するプラグイン
| tooltip.inc.php | |
|---|---|
| 製作者 | kanateko |
| ライセンス | GPLv3 |
| バージョン | 0.1 |
| 動作確認 | PukiWiki 1.5.3 - 1.5.4 |
| 最終更新 | 2021-08-18 |
任意の語句をホバーorタップすることでツールチップを表示するプラグイン。その語句が指定した設定ページで定義済みであるか、もしくは引数で定義を追加することでツールチップを表示できる。一度引数で定義した語句は同じページ内であれば使いまわし可能。
公式の自作プラグインとして同名のものが公開されているが、これはtitle属性を使ってツールチップを表示する形式のため、スマホでの閲覧時には表示されないという欠点がある。そこで今回、新たにスマホにも対応したプラグインを作成することにした。
ツールチップの表示には「tippy.js」というライブラリを使用している。
- このプラグインでできること
- 任意の語句をホバーorタップでツールチップを表示する
- 設定ページでその語句の定義を事前に追加しておくか、もしくは引数で定義を追加する必要がある
- ツールチップの見た目や表示位置などを変更可能 (拡張予定)
- ツールチップ内でPukiWiki記法を使用可能
- 任意の語句をホバーorタップでツールチップを表示する
ダウンロード
最新: GitHub
| 日付 | バージョン | 備考 |
|---|---|---|
| 2021-08-18 | 0.1 |
|
インストール
- ダウンロードした「tooltip.inc.php」をpluginフォルダに入れる。
- (任意) skinフォルダの「pukiwiki.css」に以下の内容を追加する。
.plugin-tooltip { text-decoration: underline gray dashed 1px; }
プラグインの設定
- TOOLTIP_GLOSSARY_PAGE
- 設定 (用語集) ページ。デフォルトは ":config/plugin/tooltip"
- TOOLTIP_ADD_DEFAULT_SETTINGS
- 全てのツールチップの表示設定を変更する。
placement: auto, (表示位置を自動調整)
allowHTML: true, (HTMLタグの使用を許可する)*1
interactive: true (ツールチップを選択したりクリックしたりできるようにする)
使用方法
インライン
&tooltip(語句[,オプション]){定義};
語句は必ず第一引数であること。設定ページで既に定義済みの場合は "{定義}" 部分を省略可。同じページ内で既に定義済みの場合も省略可。
オプション
- arrow=true/false
- ツールチップ吹き出しの矢印部分を表示/非表示
- placement=xxx
- ツールチップの表示位置。
表示位置一覧
設定ページの書き方
:語句1|定義1 :語句2|定義2 ︙
上記のようにツールチップで表示したい語句をPukiWikiの定義リスト形式で書き連ねる。定義は1行で書くこと。改行する場合は "&br;" を使う。定義リスト以外は無視される。
使用例
使用例として、このページのインフォボックス部分のソースを表示しておく。
引数で定義する場合
緑の床の上を歩くと&tooltip(DOT,placement=bottom-start){Damage Over Time: 継続ダメージ};を受ける。ただし&tooltip(DOT);で死ぬことはない。
緑の床の上を歩くとDOTを受ける。ただしDOTで死ぬことはない。
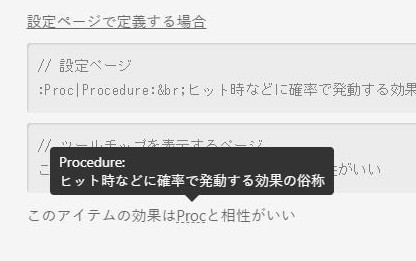
設定ページで定義する場合
// 設定ページ :Proc|Procedure:&br;ヒット時などに確率で発動する効果の俗称
// ツールチップを表示するページ このアイテムの効果は&tooltip(Proc);と相性がいい
このアイテムの効果はProcと相性がいい
追加したい機能
- 語句がページとして存在している場合はリンクにする
- 同じ語句で表示するツールチップの内容を変えられるようにする
- &tooltip(語句:1);、&tooltip(語句:2);
こんな感じ
- &tooltip(語句:1);、&tooltip(語句:2);
- ブロック型のマルチラインで定義を一括追加
- #tooltip{{
DOT=Damage Over Time: 継続ダメージ
Proc=Procedure: ヒット時などに確率で発動する効果
}}
こんな感じ
- #tooltip{{
- 設定可能なtippyのプロパティを増やす
備考
"allowedHTML" について
本来はHTMLタグを使用可能にする設定だが、当然XSSの危険性があるため、あくまでPukiWiki記法を使えるのみに留めている。処理としては定義の取得時に毎回convert_htmlを通しているので、XSS対策はできている・・・ハズ。
コメント
最新の10件を表示しています。 コメントページを参照