- 履歴一覧
- 差分 を表示
- 現在との差分 を表示
- ソース を表示
- 自作プラグイン/box へ行く。
- 1 (2021-07-04 (日) 04:58:40)
- 2 (2021-07-04 (日) 05:07:25)
- 3 (2021-07-04 (日) 05:07:25)
- 4 (2021-07-08 (木) 03:03:39)
- 5 (2021-07-08 (木) 03:03:39)
- 6 (2021-07-08 (木) 03:03:39)
- 7 (2021-07-08 (木) 03:03:39)
- 8 (2021-07-08 (木) 03:03:39)
- 9 (2021-07-08 (木) 03:03:39)
- 10 (2021-07-08 (木) 03:03:39)
- 11 (2021-07-08 (木) 03:03:39)
- 12 (2022-01-30 (日) 07:20:49)
- 13 (2022-01-30 (日) 07:20:49)
- 14 (2022-01-30 (日) 07:20:49)
- 15 (2022-05-28 (土) 02:17:44)
- 16 (2022-05-28 (土) 02:17:44)
- 17 (2022-05-28 (土) 02:17:44)
- 18 (2023-07-21 (金) 14:10:13)
目次
[表示]
デザインボックス作成プラグイン
| box.inc.php | |
|---|---|
| 製作者 | kanateko |
| バージョン | 2.1 |
| 動作確認 | PukiWiki 1.5.3 - 1.5.4 |
| 最終更新 | 2022-05-21 |
注意やインフォメーション、引用など、事前に用意されている様々なデザインのボックスを利用できるプラグイン。現在は公開していないが、オプションのカラー指定周りを改善したら公開するかもしれない。
- このプラグインでできること
- 視覚的にわかりやすいデザインのボックスを表示する
- 高さや幅、表示位置など様々なオプションでカスタマイズ可能
- 一部のボックス専用のオプションあり
ダウンロード
このプラグインは現在公開されていません。
| 日付 | バージョン | 備考 |
|---|---|---|
| 2022-05-31 | 2.1 |
|
| 2022-01-29 | 2.0 |
|
| 2021-07-08 | 1.2 |
|
| 2021-06-30 | 1.1 |
|
| 2021-03-29 | 1.0 |
|
使用方法
#box(<タイプ>[,オプション]){{
<ボックスの内容>
}}
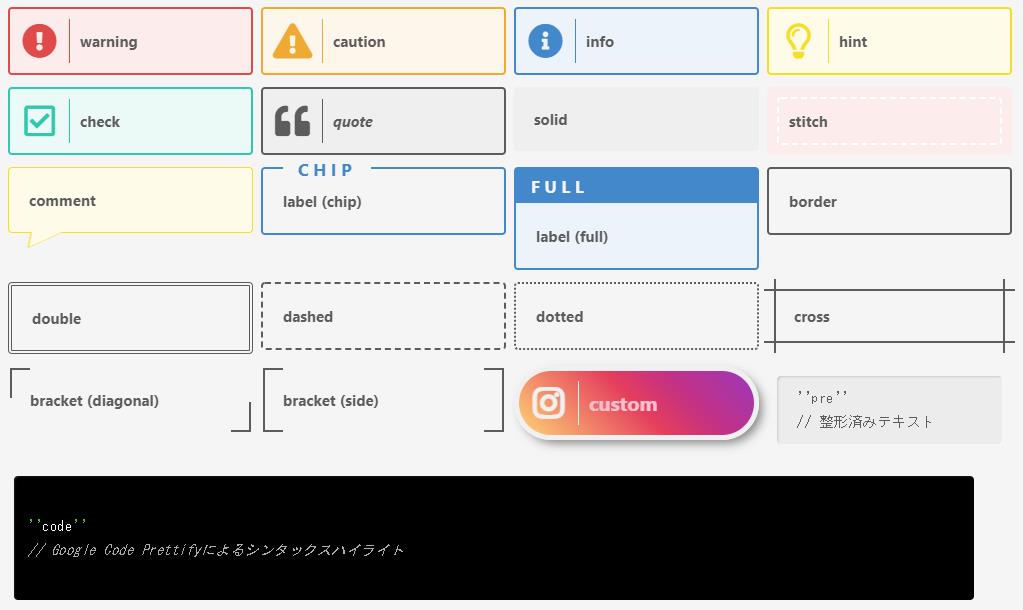
ボックスタイプ
必ず最初に指定する。
warning
caution
info
hint
check
quote
solid
stitch
label (chip)
label (full)
border
double
dashed
dotted
cross
bracket (diagonal)
bracket (side)
''pre'' // 整形済みテキスト
#box Error: Undefined box type. (code)
custom
オプション (汎用)
ボックスの種類によっては使えないオプションもある。
全て開く
background=
border系
box-color=
color=
corner=
float=
font系
left / center / right
shadow=
tilt=
width=, height=
オプション (専用)
全て開く
bracket専用
code専用
comment専用
custom専用
label専用
quote専用
ボックスの種類と非対応の汎用オプション
| ボックスの種類 | 非対応オプション | |
|---|---|---|
| (ボーダー系) | border • border-style |
| (アイコン系) | background • border-color • box-color |
| border • border-color • corner | |
| background • border • border-width • border-color • border-style • corner | |
| background • border-color | |
| border • border-width • border-color • border-style | |
| border • border-width • border-style | |
使用例
適当な使用例をいくつか。
#box(cross,bwidth=3px,bstyle=double,width=300px,center){{ CENTER:ようこそ }}
ようこそ
#box(bracket,box-color=red,width=300px,center){{ CENTER:鳴かぬなら鳴くまで待とう時鳥 }}
鳴かぬなら鳴くまで待とう時鳥
#flex(350){{{ #box(label,title=良い例){{ -外出時にはマスクをする -帰ってきたら手洗いうがいをする }} #- #box(label,title=悪い例,box-color=red){{ -大声で歌う -大人数で狭い部屋に居続ける }} }}}
- 外出時にはマスクをする
- 帰ってきたら手洗いうがいをする
- 大声で歌う
- 大人数で狭い部屋に居続ける
#box(custom,box-color=white,bg=#9c7fd5,width=300px,color=white,corner=sharp,shadow=hard,icon-b=f392){{ https://discord.gg/***** }}
https: //discord.gg/*****
#box(code,lang=js){{ const hoge = document.querySelector('.hoge'); console.log(hoge); }}
#box Error: Undefined box type. (code)
追加したい機能
- 特になし。
コメント
最新の10件を表示しています。 コメントページを参照

comment